文章前后内容的差异高亮处理方法前端实现
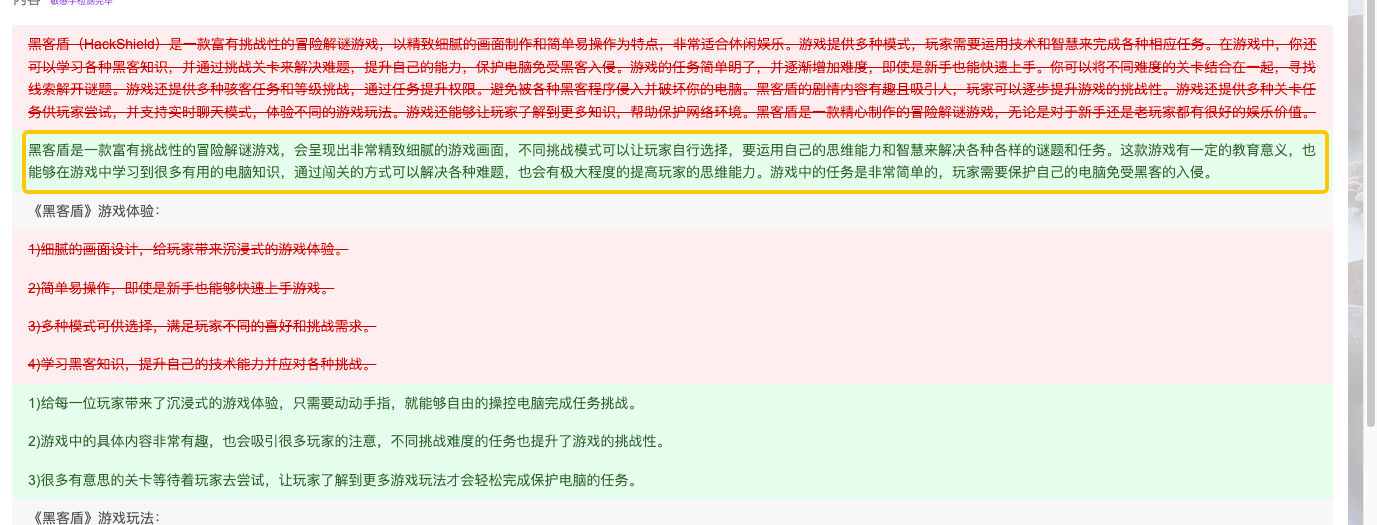
为了更完美地展示具体差异的文字并进行高亮处理,我们可以结合 diff 库和 diff2html 库来实现这一点。具体地,我们可以使用 diffWords 方法生成更详细的差异信息,并通过自定义渲染逻辑来高亮具体差异的文字。
下面是一个优化后的示例,展示如何高亮具体差异的文字:
完整示例代码
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Text Diff</title><linkrel="stylesheet"href="diff2html.min.css"><scriptsrc="diff.min.js"></script><scriptsrc="diff2html.min.js"></script><style>body {font-family: Arial, sans-serif;line-height: 1.6;margin: 20px;}.diff-container {border: 1pxsolid#ddd;border-radius: 4px;overflow: hidden;}.diff-line {padding: 8px16px;white-space: pre-wrap;}.diff-added {background-color: #e6ffed;color: #2c662d;}.diff-removed {background-color: #ffeef0;color: #cc0000;}.diff-unchanged {background-color: #f7f7f7;color: #555;}.diff-header {background-color: #f1f1f1;font-weight: bold;padding: 8px16px;}.line-number {display: inline-block;width: 40px;text-align: right;margin-right: 10px;color: #888;}.word-added {background-color: #acf2bd;}.word-removed {background-color: #f4b6b7;}</style></head><body><divclass="diff-container"id="diff-container"></div><script>// 旧版本的文本constoldText = `这是旧版本的文章内容。这是一行没有变化的内容。这是另一行没有变化的内容。`;// 新版本的文本constnewText = `这是新版本的文章内容,增加了一些新的内容。这是一行没有变化的内容。这是另一行没有变化的内容。`;// 生成行差异constdiffLines = Diff.diffLines(oldText, newText);letdiffHtml = '<div class="diff-header">Text Differences</div>';letlineNumber = 1;diffLines.forEach(part=> {constcolorClass = part.added ? 'diff-added' :part.removed ? 'diff-removed' : 'diff-unchanged';constlines = part.value.split('\n');lines.forEach((line, index) => {if (line.trim() !== '' || index < lines.length - 1) {if (part.added || part.removed) {constwordDiff = Diff.diffWords(oldText, newText);letlineHtml = '';wordDiff.forEach(wordPart=> {if (wordPart.added) {lineHtml += `<span class="word-added">${wordPart.value}</span>`;} else if (wordPart.removed) {lineHtml += `<span class="word-removed">${wordPart.value}</span>`;} else {lineHtml += wordPart.value;}});diffHtml += `<div class="diff-line ${colorClass}"><span class="line-number">${lineNumber++}</span>${lineHtml}</div>`;} else {diffHtml += `<div class="diff-line ${colorClass}"><span class="line-number">${lineNumber++}</span>${line}</div>`;}}});});document.getElementById('diff-container').innerHTML = diffHtml;</script></body></html>
关键点解释
-
样式:
- 增加了
.word-added和.word-removed样式,用于高亮具体的差异文字。 - 保持之前的样式定义,用于整体布局和显示。
- 增加了
-
生成差异数据:
- 使用
Diff.diffLines生成行级别的差异。 - 使用
Diff.diffWords生成词级别的差异。
- 使用
-
处理差异数据:
- 遍历行差异数据,对于每一行,进一步处理词级别的差异。
- 根据差异类型设置不同的CSS类,高亮显示具体差异的文字。
-
展示所有内容:
- 确保显示所有内容,包括未变化的部分,并且高亮显示具体的差异文字。
这样处理后,页面将显示文本的所有部分,包括未变化的内容,并且具体差异的文字会被高亮显示。你可以根据需要进一步调整样式和逻辑。



发表评论 取消回复